SPFx App deployment
This blogpost gives some insights into the SPFx deployment methods—more for myself not to forget.
Updating existing SPFx Extensions
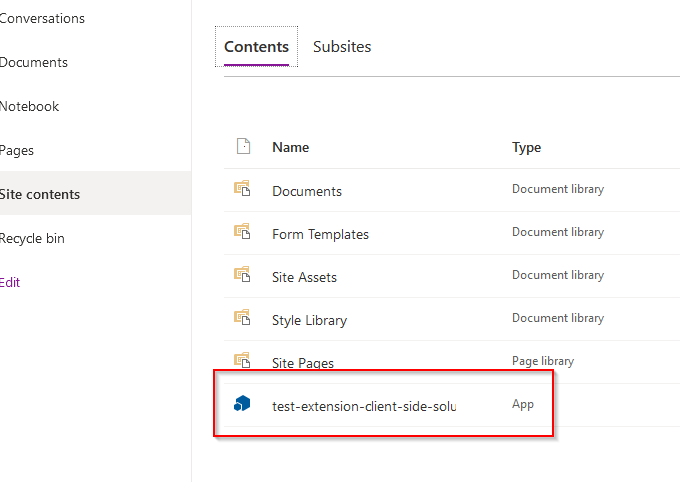
We frequently update an existing SPFx solution containing a couple of listview command sets and a field extension for a project. The sites that are using the extension have the app installed (the provisioning of the site will install/add this app to the site)

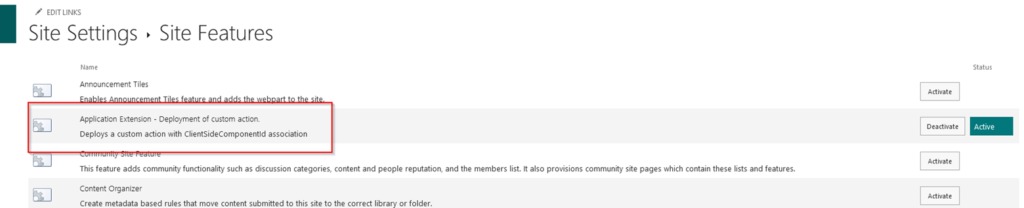
You can also see the Feature that is activated ( I know, not a nice name for a feature, it is the one out-of-the-box):

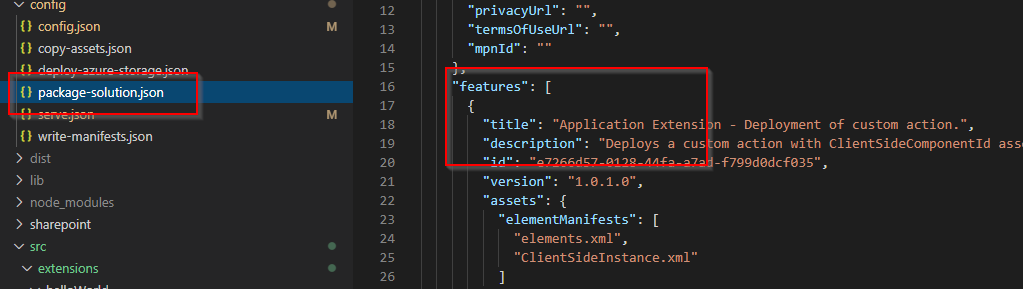
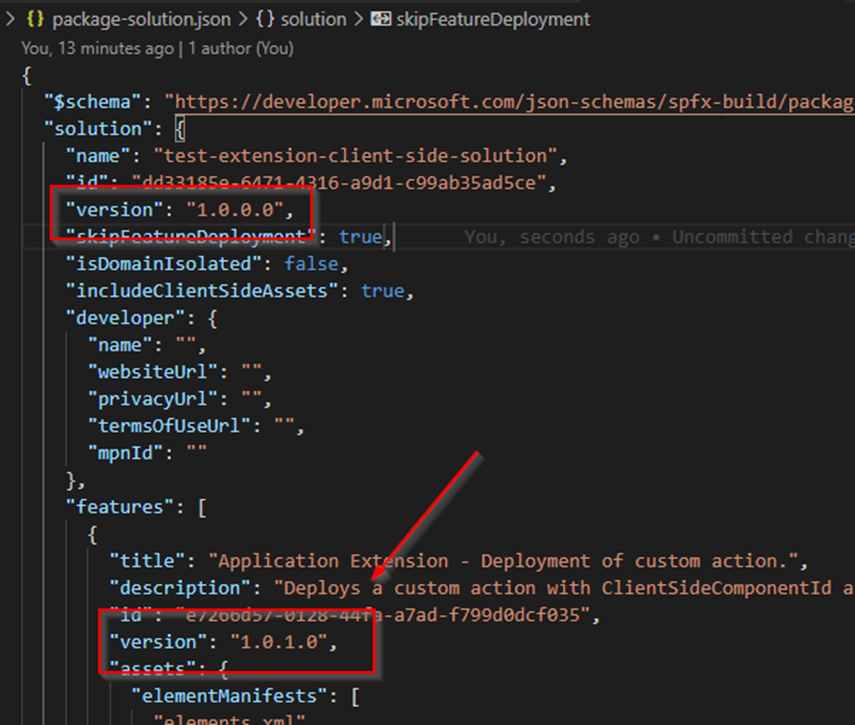
This feature corresponds with the feature in the SPFx solution package:

When updating the existing extensions, it is merely updating the SPFx files, build and release them with a Build and Release pipeline in DevOps.
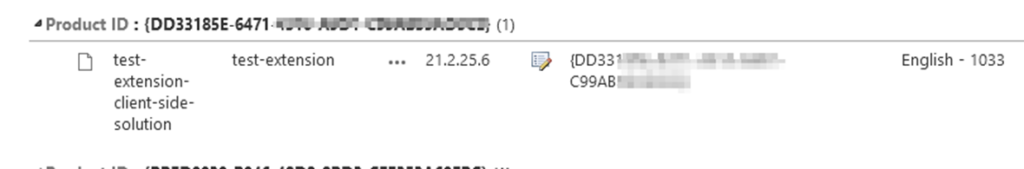
The Release Pipeline installs (overwrites) the app in the App Catalog with a new App Version (updated in the Build pipeline with the current date and a revision number):

(using CLI for Microsoft 365:
m365 spo app add -p ‘$(System.DefaultWorkingDirectory)/artifact/spfx test/test-extension.sppkg’ –overwrite)
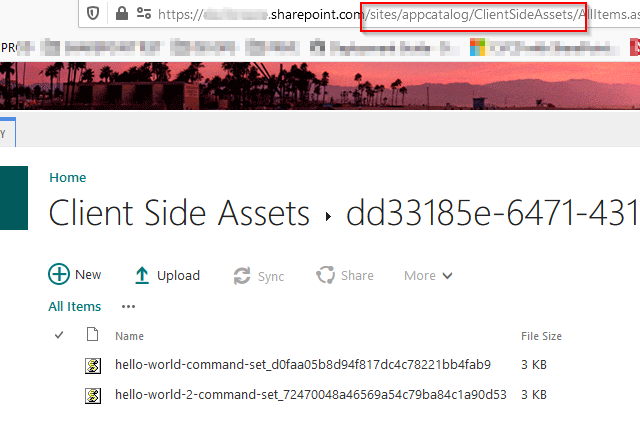
The Release Pipeline also deploys the app; while deploying, the files are extracted to the hidden list ClientSideAssets.

(using CLI for Microsoft 365: m365 spo app deploy –name test-extension.sppkg})
Sites with the App installed now automatically are using the latest version of the extensions. No upgrades to the App are needed.
No problem so far!
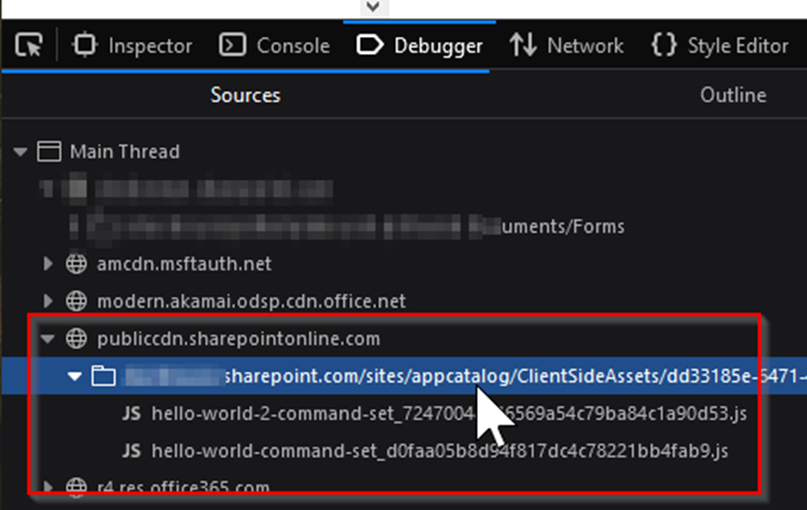
You can see that the files are loaded on a SharePoint page when using the Developer Toolbar:

Add an new SPFx extension
I created a new extension (a listview command set) and deployed it to the App Catalog, the same way as described above. But the problem is, the new extension is not visible on the sites where the App is installed, strange…..
skipFeatureDeployment
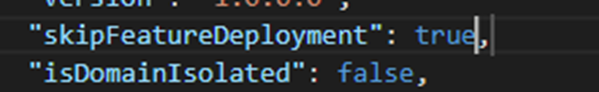
First, I thought I had to use the skipFeatureDeployment property in the package-solution.json file

And using the –skipFeatureDeployment switch when deploying the App. When doing this, the new extension was visible on the sites.
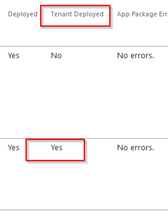
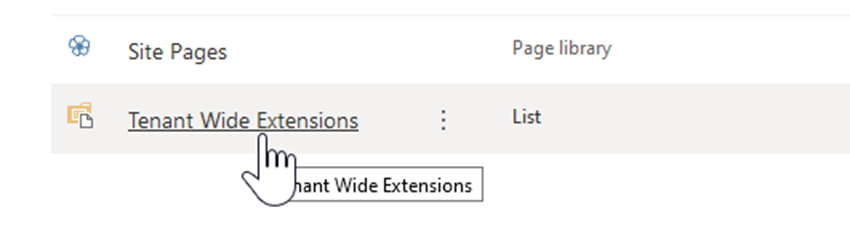
When using the skipFeatureDeployment, the App is installed Tenant Wide. In the App Catalog, the App packages is installed, and the TenantDeployed property is set to Yes

Apart from that, in the list Tenant Wide Extensions, a new entry is made for the extensions (and the JS files still are deployed to the hidden list ClientSideAssets)

Although the new extension was now available, it was also available on sites that do not have the App installed. This availability is not the behavior I want; I only wish for the extension to be available on sites where the App is installed.
To remove a Tenant Wide Extension, I deleted the Tenant Wide Extensions list entries and deployed the App again without the –skipFeatureDeployment switch.
You can check the Debugger tab in the Developer Toolbar that the JS files are not loaded anymore on sites where the App is not installed.
Increase Feature version
I also saw the option to upgrade an app using CLI for Microsoft 365. But when I tried this option, the new command set still did not appear. Even though the App is present on the site?!
After a while of searching, I found out you also have to update the feature version. In the build process, we update the APP VERSION, but not the FEATURE VERSION.

After updating this feature version and deploying the app to the App Catalog, we can now upgrade it.
You can this using the GUI:
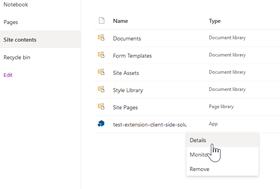
- Navigate to the Site Contents of the Site Collection and click on Details

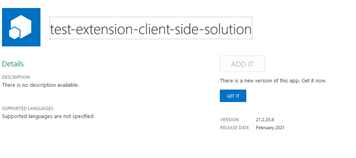
- Now, you can see there is a new app available

- GET IT and the new command set will be available on the site
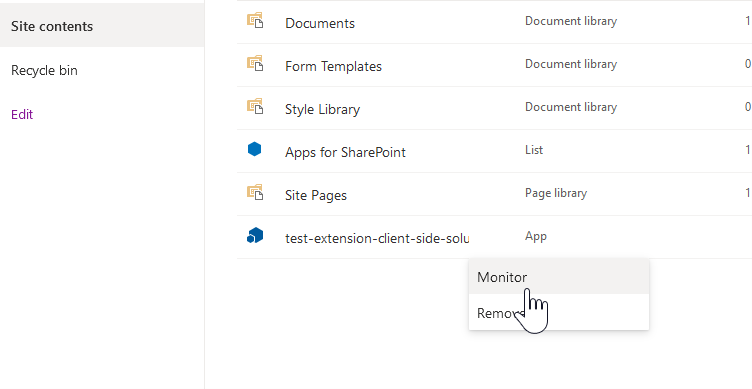
When deploying to a Site Collection App Catalog, you also have to upgrade the app, but when selecting the app in the Site Contents, the Details option is not available?!

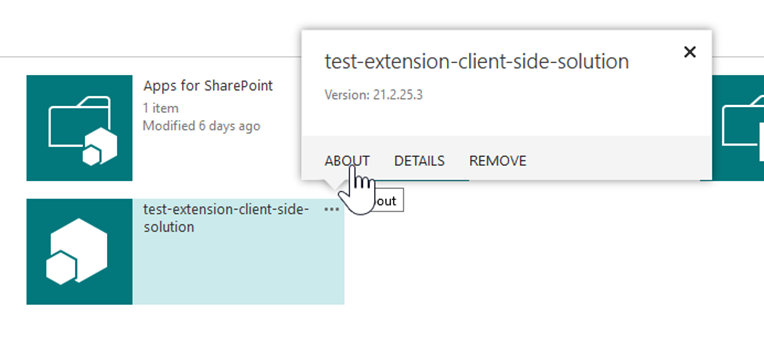
But, when switching to SharePoint Classic mode, you can select the ABOUT option to get the latest app

So, never forget to update the app’s feature version when adding a new extension to the package. The downside of this approach is, you have to upgrade all the site collections that have the app installed.
Time to make a script to loop through all the site collections and upgrade the app!